Firefox und Chrome bieten beide von Haus aus die Möglichkeit an, Screenshots von Webseiten zu erstellen.
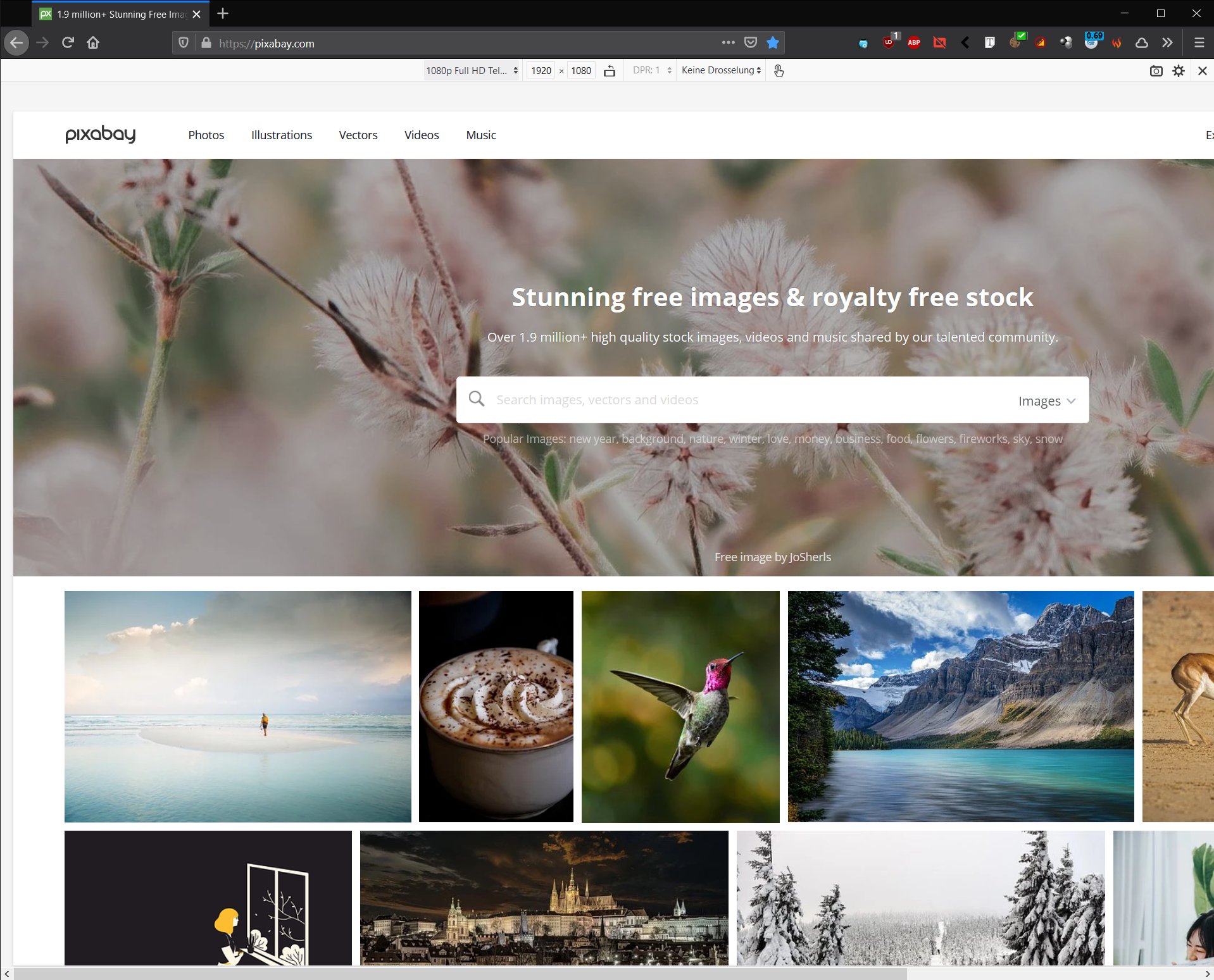
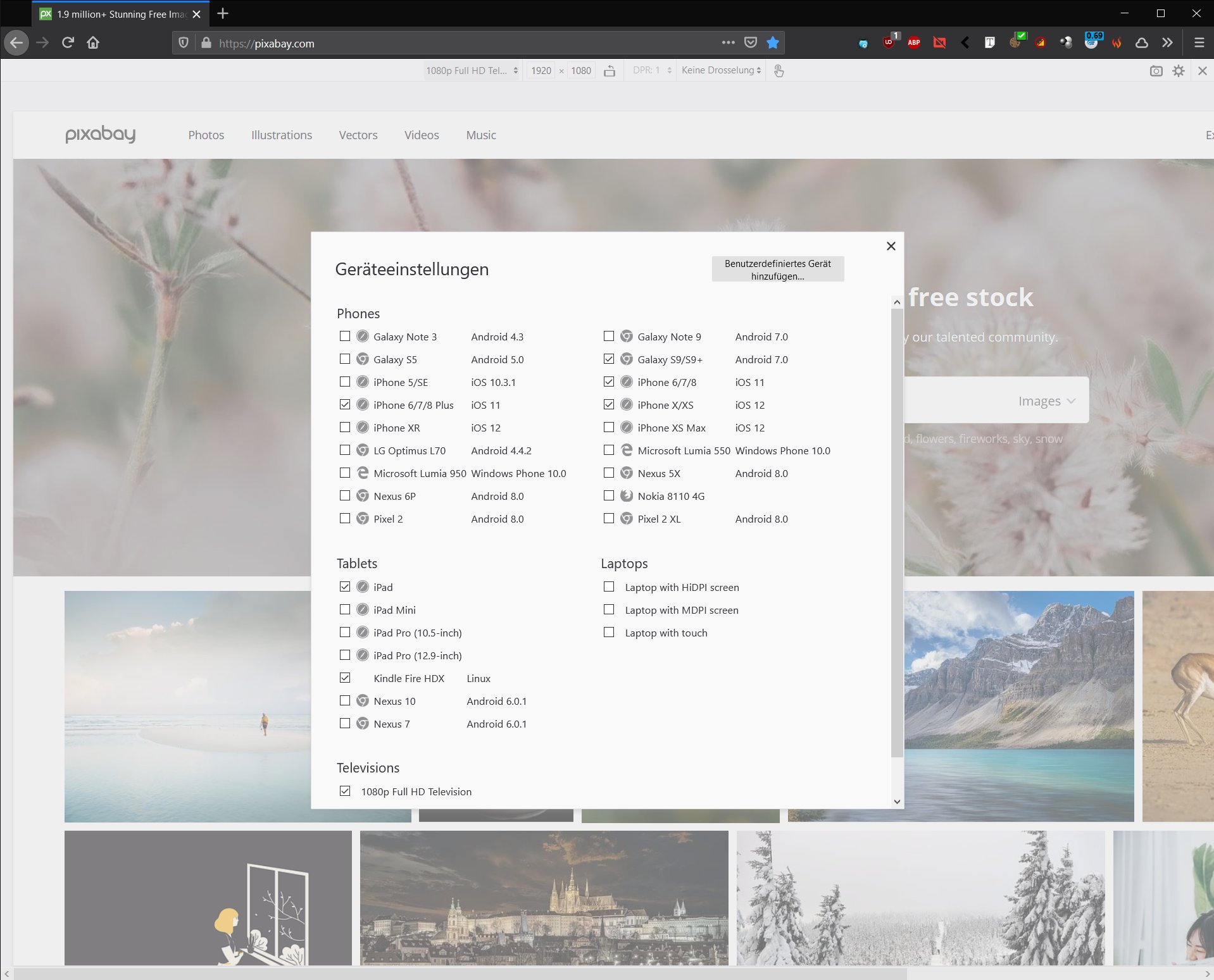
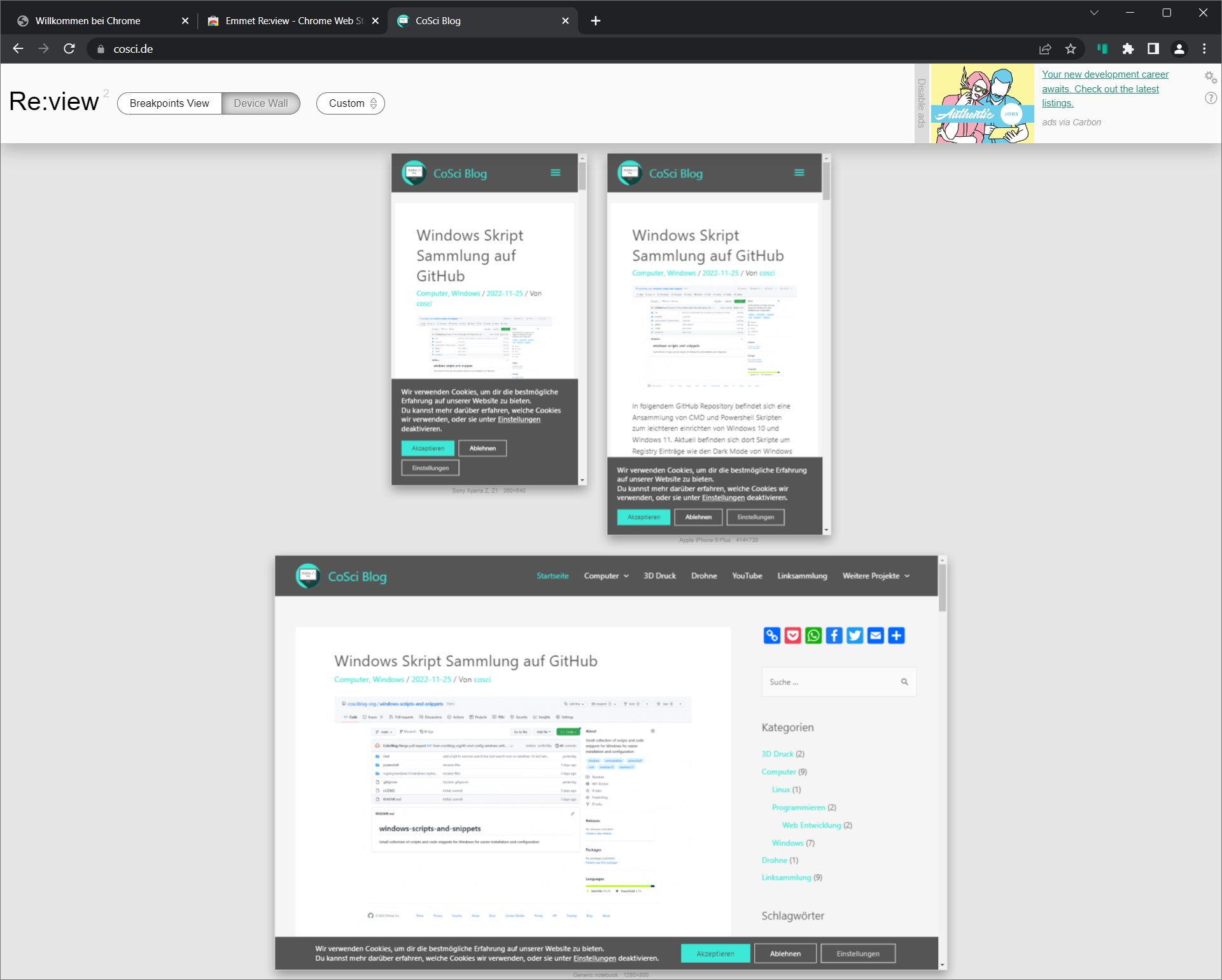
Um einen Screenshot von einer Webseite zu erstellen, geht man zuerst in die Entwicklerwerkzeuge [F12] von Firefox und Chrome und startet das Modul “Bildschirmgrößen testen”. Über das Modul lässt sich die Ansicht einer Webseite auf verschiedenen Bildschirmgrößen testen und es können Screenshots für die entsprechenden Bildschirme angefertigt werden.
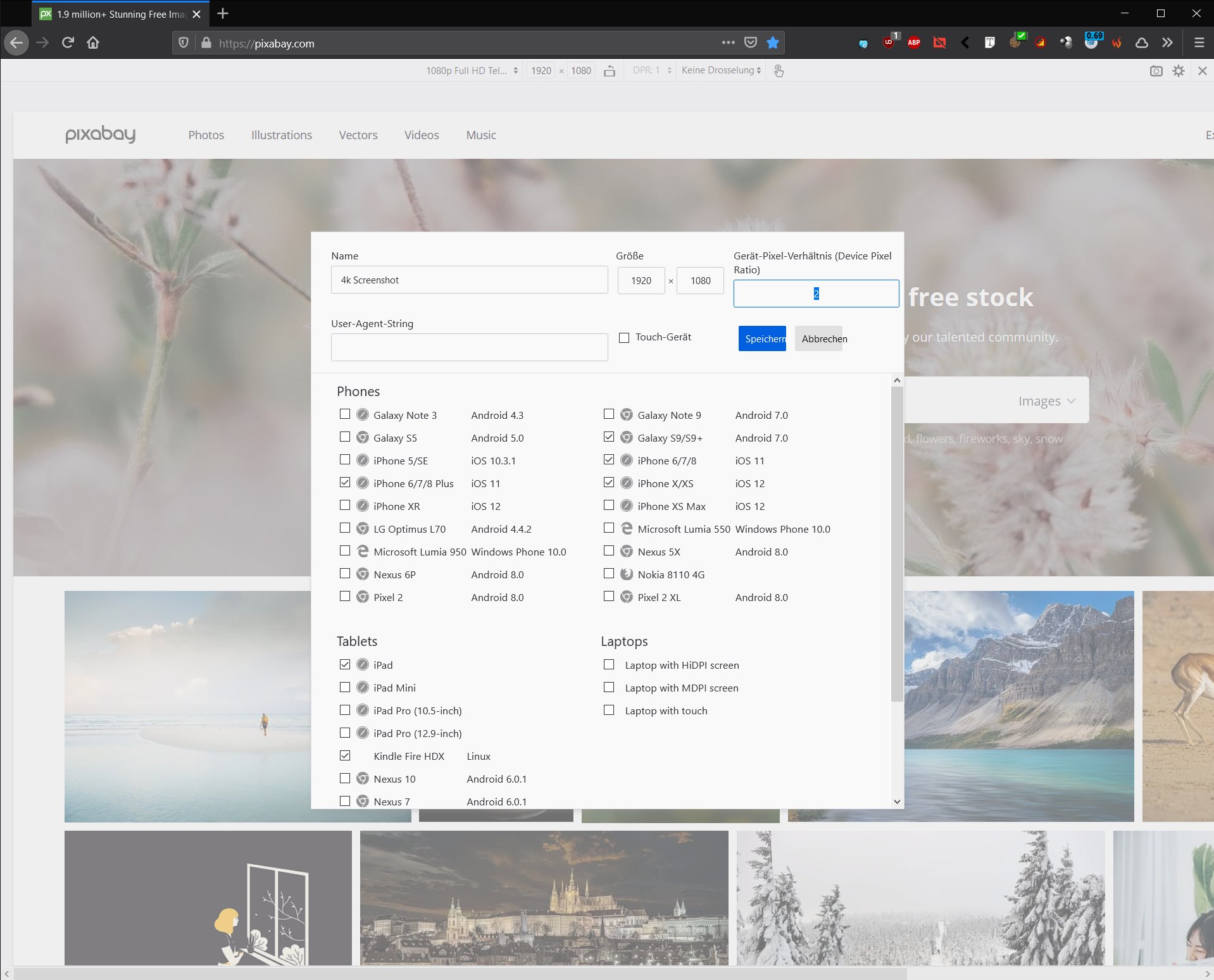
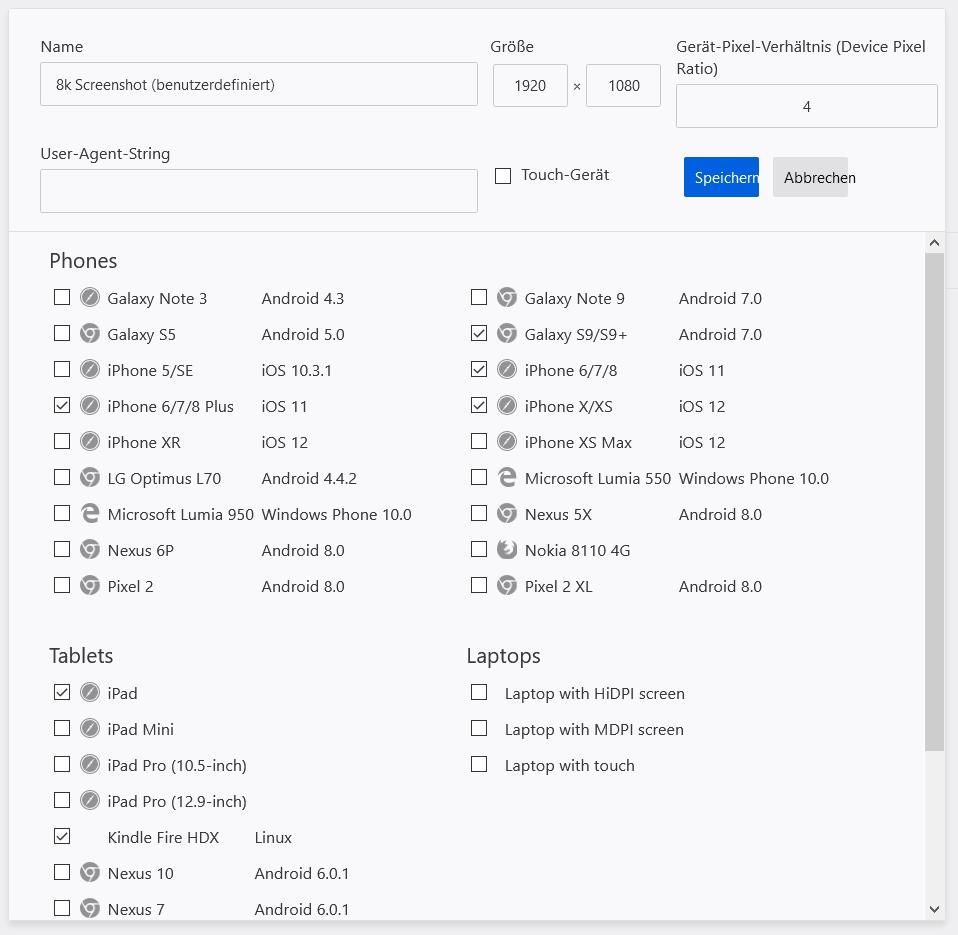
Um jetzt einen 4k oder 8k Screenshot zu erstellen, muss man ein neues Profil anlegen, diesem einen Namen, eine Auflösung und ein Gerät-Pixel-Verhältnis zuweisen. Der Name kann beliebig gewählt werden, für die Auflösung wählen wir 1920×1080 (FullHD, 16:9 Seitenverhältnis).
Beim Gerät-Pixel-Verhältnis oder auch Device Pixel Ratio(DP), tragen wir nun das Verhältnis ein, um wieviel die Auflösung erhöht werden soll. Bei einem Wert von 2, erhalten wir einen 4k Screenshot mit 3840×2160 Pixeln, bei einem Wert von 4, erhalten wir einen 8k Screenshot mit einer Auflösung von 7680×4320 Pixeln.