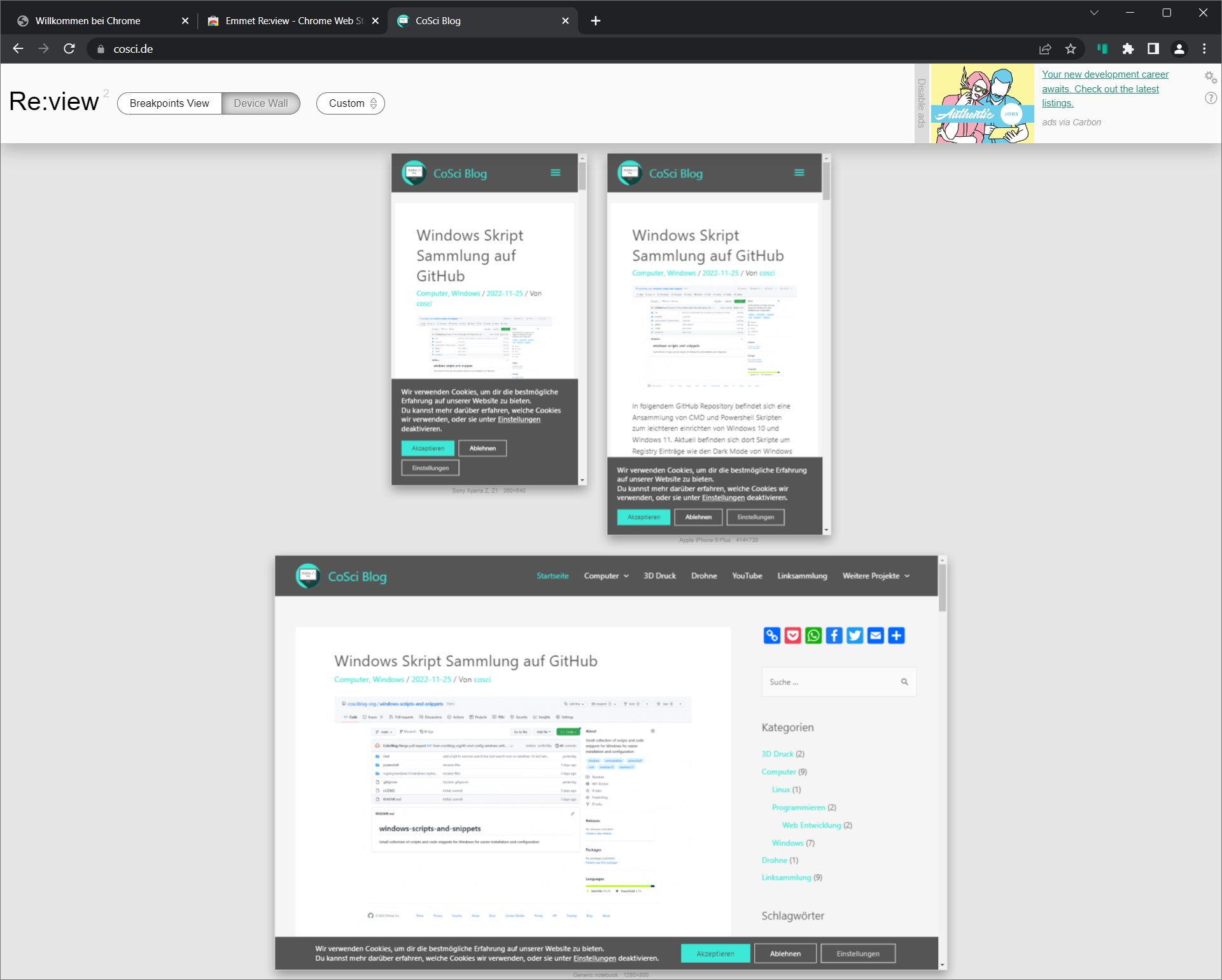
Multiple Viewports mit Chrome Developer Tools
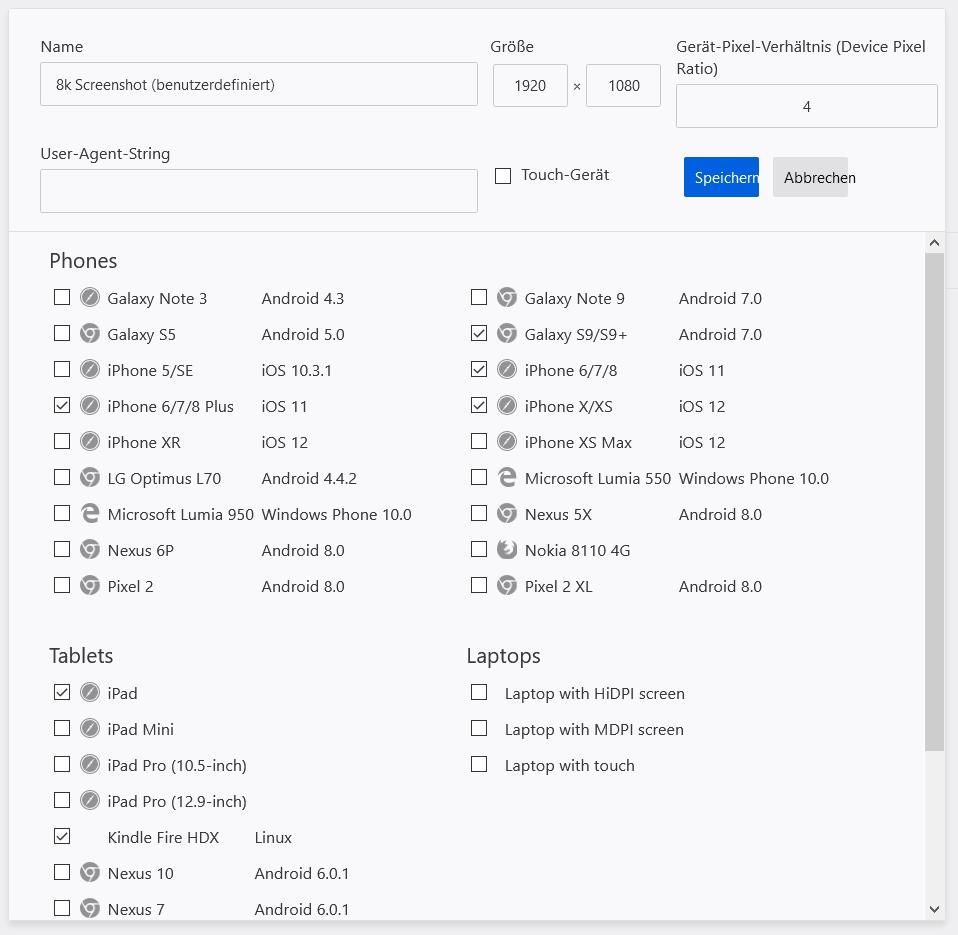
Emmet Re:View ist ein kostenloses Plugin für Chrome basierte Browser, mit denen eine Webseite gleichzeitig für mehrere Bildschirmgrößen angezeigt werden kann.
Multiple Viewports mit Chrome Developer Tools Read More »